آخر المقالات التي نشرناها في موقع ستودي شووت
لكل من يهتم بالدراسة في أوروبا مجاناً , أو مهتم بموضوع الدراسة في القارة الأمريكية أو في الشرق الأوسط أو في اسيا و روسيا يمكنه الآن الاضطلاع على قسم المعلومات
- أنماط الشخصيات
- الإعلانات والتسويق
- الاقتصاد والاستثمار
- التجارة الإلكترونية والأعمال
- التسويق الرقمي والإعلام
- التصميم والإبداع
- التطوير المهني والوظيفي
- التعليم والتعلم
- التكنولوجيا والبرمجيات والحوسبة
- الدراسة عن بعد
- العمل الحر
- تحسين محركات البحث
- تطوير الذات
- تعلم البرمجة
- كيف؟
- مقالات
- هجرة
هجرة

خطوات تقديم طلب لجوء عن طريق الانترنت
تقديم طلبات اللجوء عبر الإنترنت ليس ممارسة شائعة أو متاحة في معظم البلدان. في الغالب،...

كيفية السفر عن طريق الأمم المتحدة وماهي الشروط المطلوبة؟
إذا كنت تتساءل عن كيفية السفر عن طريق الأمم المتحدة، فأنت لست وحدك. يسعى العديد...

ماهي أسهل طرق الهجرة لهذا العام؟
أسهل طرق الهجرة تمثل اليوم أحد الخيارات الأساسية التي يلجأ إليها الكثيرون بحثًا عن فرص...

ماهي أفضل الدول للهجرة للعيش والعمل والتعليم
تشهد العقود الأخيرة تزايدًا ملحوظًا في معدلات الهجرة العالمية، حيث يسعى ملايين الأفراد للبحث عن...

الهجرة الى أوروبا بطريقة شرعية
قانون الهجرة الى أوروبا بطريقة شرعية هو قانون جديد يوسع عدد الفرص المتاحة للمهنيين المؤهلين...

دول اللجوء الإنساني و أسرع دولة تقبل اللجوء
يعتبر اللجوء الانساني مفهومًا مهمًا في السياق الاجتماعي والسياسي المعاصر. فهو يشير إلى استجابة الدول...

هذه هي افضل فرص السفر بأقل التكاليف
الكثير من الشباب والطلاب يبحثون عن فرص السفر الى دول خارج دولهم مثل دول أوروبا...

ما هي الدول التي تقدم اعلى راتب لجوء في أوروبا
في السنوات الأخيرة، تحول الاهتمام العالمي بشكل متزايد نحو سياسات اللجوء في أوروبا. وينبع هذا...
العمل الحر

مواقع بيع الصور عبر الانترنت مجانًا
في السنوات الأخيرة، أصبح بيع الصور عبر الإنترنت صناعة متنامية تشهد تزايداً مطرداً في الطلب....

شهادة AWS من أمازون: أهم التفاصيل والحصول عليها مباشرة
شهادة AWS هي مجموعة من الشهادات المقدمة من قِبل شركة أمازون ويب سيرفيسز (Amazon Web...

هل تعرف كيف تكتب خطة عمل ناجحة
تعد خطة العمل ركيزة أساسية لأي مشروع تجاري يسعى إلى تحقيق النجاح في بيئة العمل...

12 فكرة مميزة لمدونات إلكترونية ناجحة
في العصر الرقمي الذي نعيشه اليوم، تكتسب المدونات الإلكترونية أهمية متزايدة كمنصات لتبادل الأفكار والمعلومات....

هل تفكر في إنشاء مدونة إلكترونية؟
تعتبر المدونات الإلكترونية من الأدوات الفعالة في عالم الإعلام الرقمي اليوم، حيث تتيح للأفراد والشركات...

انشاء تطبيق هاتف بدون برمجة: 6 مواقع جاهزة وموثوقة
في الماضي، كان عليك أن تكون مبرمجًا لإنشاء تطبيق هاتف، والذي قد يستغرق أسابيع أو...

تطبيقات طبية ستحتاجها بالتأكيد
سمحت التكنولوجيا للمستهلكين بالمشاركة بشكل أكبر في قرارات الرعاية الصحية الخاصة بهم على مر السنين...

أفضل بوابات الدفع عبر الانترنت – 7بوابات مجانية
تسمح بوابات الدفع لكل من البائعين الفعليين والبائعين عبر الإنترنت بتقديم طرق آمنة لعملائهم للدفع...
التجارة الإلكترونية والأعمال

أفضل طرق الربح من الإنترنت؟ طرق مضمونة ومجربة وفعالة
تتنوع وسائل الربح من الإنترنت للمبتدئين بين التجارة الإلكترونية، والعمل الحر، وتقديم المحتوى، والتسويق الرقمي،...

أمثلة على شركات صغيرة بأقل من 100 دولار
انشاء شركات صغيرة بأقل من 100 دولار موضوع غير صعب أبداً وغير معقد, ويمكنك من...

أفضل فرص عمل من المنزل للنساء والرجال
أصبح العمل من المنزل مع العديد من الشركات خيار شائع للعديد من الأشخاص في السنوات...

شروط جوجل أدسنس Google AdSense
جوجل أدسنس هو أحد أبرز أنظمة الربح عبر الإنترنت، حيث يتيح للمستخدمين تحقيق دخل من...

فكرة مشروع سهل التسويق
هل من الممكن حقًا انشاء مشروع سهل التسويق وكسب عيش العمل عبر الإنترنت؟ الجواب نعم. لم يسهّل...

التسويق بالعمولة عبر الانترنت
التسويق بالعمولة عبر الإنترنت هو نموذج عمل يقوم فيه شخص (المسوق بالعمولة) بترويج منتجات أو...

شرح امازون FBA | كل ما تريد معرفته عن أمازون إف بي أي
برنامج امازون FBA هو خدمة تقدمها شركة أمازون Fulfillment by Amazon تساعد البائعين على تخزين...

الربح من جوجل أدسنس للمبتدئين
يعد جوجل أدسنس من أشهر وأقوى برامج الربح من الإنترنت التي تتيح لأصحاب المواقع والمدونات...
التسويق الرقمي والإعلام

دليل الربح من اليوتيوب: 20 طريقة احترافية مثبتة لتحقيق النجاح
يعتمد العديد من الشباب وأصحاب القنوات على الربح من اليوتيوب من خلال تحقيق الدخل من...

كيفية الربح من التسويق الشبكي
التسويق الشبكي هو نموذج تجاري يعتمد على بناء شبكة من الموزعين والمستثمرين للترويج للمنتجات أو...

كيفية الترويج لعملك لدفع عجلة النمو بالعمل
يعتبر الترويج عنصراً حيوياً في عالم الأعمال، حيث يلعب دوراً أساسياً في تعزيز الوعي بالعلامة...

كيفية النجاح في التسويق الشبكي
التسويق الشبكي هو نموذج تجاري يتمحور حول توزيع المنتجات أو الخدمات عبر شبكة من الأفراد،...

التصور البياني للبيانات باستخدام Matplotlib: إنشاء مخططات ورسوم بيانية مفيدة
تعتبر عملية التصور البياني للبيانات وسيلة أساسية لتحليل وفهم المعلومات المعقدة. من خلال استخدام الرسوم...

الاستفادة من استراتيجيات التسويق بالمحتوى
التسويق بالمحتوى هو استراتيجية هامة في البيئة الرقمية الحديثة، والتي تركز على إنشاء وتوزيع محتوى...

الترويج عبر وسائل التواصل الاجتماعي
تعتبر وسائل التواصل الاجتماعي واحدة من الأدوات الأكثر تأثيرًا في استراتيجيات التسويق الحديثة. في العصر...

41 عنوان مقالة جذاب سيجلب لك الكثير من الزوار
اليك في المقال التالي, أفضل 41 عنوان مقالة جذاب قمنا باختيارها لك, لتتمكن من كتابة...
التكنولوجيا والبرمجيات والحوسبة

أفضل 10 سيارات ألمانية آمنة
إذا كنت تفكر في شراء سيارات مستعملة من ألمانيا، وإذا كان مستوى الأمان بالنسبة لك...

كيف تعمل خوادم الويب لتقديم المحتوى عبر الإنترنت
يمكن القول إن عمل خوادم الويب تتعامل مع الطلبات من خلال استقبالها، معالجتها، استرجاع البيانات...

ماهي أفضل أوامر ChatGPT
يعتبر تشات جي بي تي أداة مبتكرة في عالم الكتابة والتحاور، حيث يستخدم تقنيات الذكاء...

ماهي التكنولوجيا القابلة للارتداء
التكنولوجيا القابلة للارتداء هي نوع من الأجهزة التكنولوجية التي يمكن ارتداؤها على الجسم، مثل الساعات...

أنواع الطابعات ثلاثية الأبعاد
تُعتبر الطابعات ثلاثية الأبعاد واحدة من أهم الابتكارات التكنولوجية في العصر الحديث، حيث بدأت كفكرة...

هل تسائلت عن بنية الإنترنت وكيف يعمل الإنترنت؟
بنية الإنترنت هي مجموعة من المكونات التي تعمل معًا لتوفير الاتصال بين الأجهزة المختلفة في...

ماهي نماذج البرمجة الحديثة
تعتبر نماذج البرمجة الحديثة جزءًا أساسيًا من تطور عالم البرمجة وتطبيقاتها المختلفة. فمع تطور احتياجات...

ماهي أنواع خوادم الويب؟
في عصرنا الحالي، يعد الإنترنت بمثابة الأساس الذي يعتمد عليه الكثير من الناس في حياتهم...
أنماط الشخصيات

شخصية الفيلسوف (ENTJ): كيف تستكشف معاني الحياة من خلال التحليل العميق
شخصية الفيلسوف تُعرف بأنها تلك الشخصية التي تتميز بالتفكير العميق والتحليل الدقيق للظواهر والمعاني. يسعى...

شخصية الصادق (ISFJ): كيف تبني علاقات تقوم على الثقة والشفافية
شخصية الصادق هي تجسيد للثقة والوفاء والالتزام بالمبادئ والقيم التي يؤمن بها الإنسان. يتميز حامل...

شخصية الطريف (ESFP): كيف تضفي لمسة من المرح على كل يوم جديد
تعتبر شخصية الطريف من الشخصيات الفريدة التي تتميز بقدرتها على إشاعة البهجة والسرور في كل...

شخصية الطموح: كيف ترتقي بمستقبلك من خلال عزيمتك القوية
تُعتبر شخصية الطموح واحدة من أبرز أنماط الشخصيات وفق تصنيف مايرز-بريغز، والتي تستند إلى نظرية...

شخصية الرياضي (ESTP): كيف تحوّل نشاطك البدني إلى إنجازات ملهمة
شخصية الرياضي تُعد من الشخصيات النشطة والمفعمة بالحيوية التي تتميز بقدرتها على تحويل النشاط البدني...

شخصية الماهر (ISFP): كيف تتقن فنون الحياة بابتسامة وإبداع
في عالم متشابك تتداخل فيه الأفكار والمشاعر، تظهر شخصية الماهر كرمز للفرد الذي يتقن فنون...

شخصية الجريء (ENTP): كيف تواجه المخاطر بثقة وتخلق فرص النجاح
تُعرف شخصية الجريء بأنها فرد يتميز بالإبداع وروح المغامرة والتحدي، حيث لا يخشى مواجهة المخاطر...

شخصية الذكي (INTP): كيف تستخدم ذكاءك الفطري في حل المشكلات
في عالم الشخصيات النفسية، تبرز شخصية الذكي كواحدة من أكثر الأنماط الفكرية تعقيداً وإبداعاً. تُعرف...
التطوير المهني والوظيفي

كيفية طلب الاستقالة من العمل
قد تكون الاستقالة واحدة من أكثر اللحظات المحورية في الرحلة المهنية. سواء كنت قد عثرت...

تعرف على أفضل مواقع تقييم السيرة الذاتية المجانية
تعتبر السيرة الذاتية الوثيقة الأساسية التي تعكس مؤهلات الفرد وخبراته عند التقدم للوظائف. إنها تمثل...

تعرف على قواعد تطوير الذكاء العاطفي
الذكاء العاطفي هو حجر الزاوية للنمو الشخصي والتواصل الفعال. يشير إلى القدرة على التعرف على...

اختبار IQ معتمد: دليل شامل لفهم تقييم الذكاء
اختبار IQ، المعروف أيضاً باختبار الذكاء، يعد أداة مهمة لتقييم القدرات العقلية. يقيس هذا الاختبار...

ماهي المهارات الناعمة في الوظيفة
يتطور مكان العمل الحديث بسرعة. لقد غيرت التطورات التكنولوجية والعولمة والهياكل التنظيمية المتغيرة بشكل عميق...

إتقان فن التفاوض على الراتب
في سوق العمل التنافسي اليوم، لا يعد إتقان فن التفاوض على الراتب مجرد مهارة لطيفة،...

10 مهارات لتحويل فترة التدريب إلى فرصة عمل
في سوق عملٍ متسارع التغيّرات ويزداد تنافسية يومًا بعد يوم، تُعدّ فترة التدريب إحدى المراحل...

التكيف مع تغيرات سوق العمل
يشهد عالمنا اليوم تحولات جذرية في مختلف المجالات، ولا سيما في سوق العمل الذي بات...
تطوير الذات

تحسين مهارات الكتابة باللغة الإنجليزية بتقنيات الذكاء الاصطناعي
كتابة النصوص بلغة أجنبية يمكن أن تبدو كمعركة شاقة، خصوصًا عندما تسرق القواعد والمفردات وبنية...

فوائد المشاركة في الأنشطة الاجتماعية والطلابية بالقبول في المنح الدراسية
تعتبر الأنشطة الاجتماعية والطلابية جزءًا أساسيًا من تجربة الطلاب الأكاديمية. تشمل هذه الأنشطة مجموعة متنوعة...

كيف يمكنني تحسين مهارات اللغة العربية
في عالم متزايد التداخل، تلعب تحسين مهارات اللغة العربية دوراً مهماً في تعزيز فرص التواصل...

تعلّم كيف تكتب مقال شخصي بشكل احترافي
يعتبر كتابة مقال شخصي وسيلة فعّالة للتعبير عن الأفكار والمشاعر والمواقف، حيث تتيح للكتّاب فرصة...

ماذا افعل اذا رسبت في احدى المواد الدراسية؟
الرسوب في مادة دراسية يمكن أن يؤدي إلى مشاعر قوية من الإحباط والاكتئاب، والتي قد...

نصيحة احترافية للبدء في عيش نمط حياة أكثر صحة
تعتبر العادات الصحية جزءاً أساسياً من نمط الحياة الذي يسعى إليه الكثيرون، حيث تلعب دوراً...

كيفية طرح أسئلة رائعة وإجراء محادثات أفضل
تُعدّ الأسئلة عنصرًا أساسيًا في عملية التواصل الفعّال، حيث تساهم بشكل كبير في تعزيز الفهم...

كيف تدرب نفسك على القراءة السريعة!
تعد القراءة السريعة مهارة أساسية في العصر الحديث، حيث يواجه الأشخاص كميات هائلة من المعلومات...
تحسين محركات البحث

تحليل الروابط الخلفية في موقعك الالكتروني
يعتبر تحليل الروابط الخلفية في موقعك الالكتروني (Backlinks) أحد العناصر الأساسية التي تؤثر بشكل كبير على...

أهمية تحليل الأداء في تحسين محركات البحث
تحليل الأداء في تحسين محركات البحث هو أحد العناصر الأساسية لأي استراتيجية تسويقية عبر الإنترنت....

تحسين محركات البحث خارج الصفحة Off-page SEO
تحسين محركات البحث خارج الصفحة (Off-Page SEO) هو عنصر حيوي في استراتيجية التسويق الرقمي، ويعنى...

تحسين محركات البحث على الصفحة On-page SEO
تحسين محركات البحث على الصفحة (On-Page SEO) هو عملية تهدف إلى تحسين محتوى الصفحة ومكوناتها...

دليل شامل في تحسين محركات البحث
تحسين محركات البحث (SEO) هو عملية استراتيجية تهدف إلى زيادة وضوح الموقع الإلكتروني في نتائج...

أفضل 7 مواقع كلمات مفتاحية
الآن حان الوقت للبحث عن أدوات مجانية و مواقع كلمات مفتاحية لمقالاتك ومحتوى مدونتك التي...

طرق زيادة عدد الزيارات إلى موقعك الإلكتروني
أصبحت زيادة عدد زيارات المواقع الإلكترونية هدفًا أساسيًا لكل صاحب موقع يسعى للنجاح. لتحقيق ذلك،...

اختيار الكلمات المفتاحية لمقالاتك مع 10 أمثلة مجرّبة
يعد اختيار الكلمات المفتاحية الصحيحة وعبارات الكلمات الرئيسية أحد أهم الخطوات في تحسين محرك البحث...
الاقتصاد والاستثمار

تحليل الأسواق في إطار اقتصاد الدول
يتناول تحليل الأسواق دراسة كيفية عمل الأسواق وماهية الآليات الأساسية التي تحدد حركة السلع والخدمات....

دليل تعليمي شامل عن قوانين العرض والطلب في اقتصاد الدول
يعتبر العرض والطلب من المبادئ الأساسية في الاقتصاد التي تحدد تفاعلات السوق. تتلخص نظرية العرض...

أفضل 20 اقتصادًا في العالم لعام 2025
يُمثِّل الناتج المحلي الإجمالي أحد أهم المؤشرات الاقتصاديّة المستخدمة لتقييم حجم اقتصاد الدول. يعكس هذا...

هل تسائلت يوماً كيف يعمل اقتصاد الدول!
الاقتصاد هو علم اجتماعي يركز على كيفية استخدام الموارد المحدودة لتلبية احتياجات ورغبات الأفراد والمجتمعات....
التصميم والإبداع

هل تعلم ما هو الانفوجرافيك؟
الانفوجرافيك هو تمثيل بصري يجمع بين البيانات والمعلومات في صورة تسهل فهمها واستيعابها من قبل...

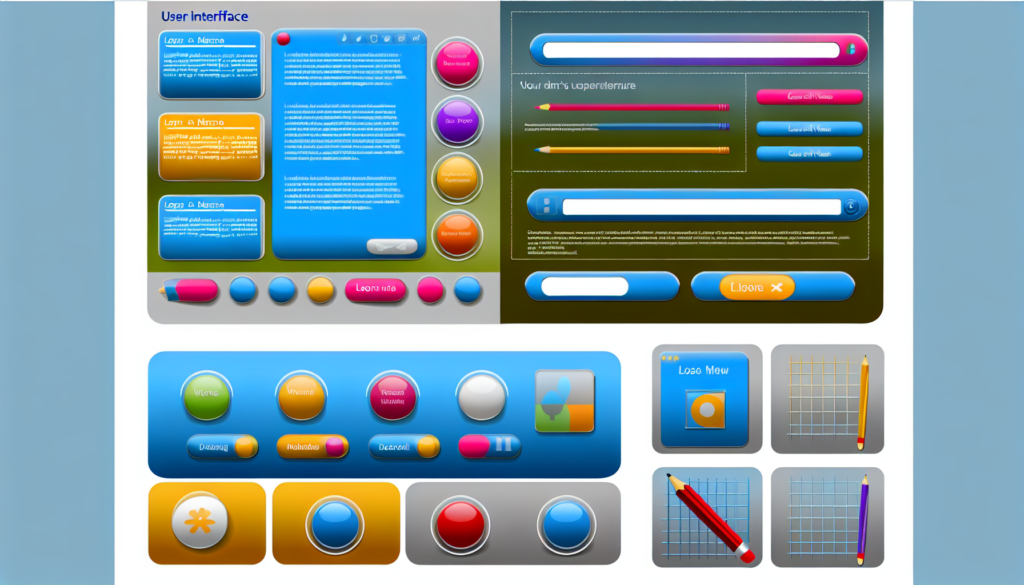
دليل شامل لتصميم واجهة المستخدم (UI) للمطورين والمصممين
تصميم واجهة المستخدم (UI Design) هو فرع من فروع التصميم الذي يركز على تحسين تجربة...

ماهي خيارات الدراسة للذين يعشقون الإبداع والتعبير الفني
يعد الفن أحد أسمى أشكال التعبير عن الذات، وقدرة الإنسان على إظهار مشاعره وأفكاره بطريقة...

أفضل أداة لإنشاء الصور بالذكاء الاصطناعي
إن تحديد أفضل أداة لإنشاء الصور بالذكاء الاصطناعي قد يكون أمرًا شخصيًا، لأنه يعتمد على...

أفضل 7 برامج تعديل الفيديو للاندرويد مجاناً
مع تزايد شهرة مواقع التواصل الاجتماعي وازدياد انتشار مشاركة مقاطع الفيديو، أصبح تحرير الفيديو على...

دليل تصميم الهوية التجارية الاحترافية
تصميم الهوية التجارية الاحترافية هو عملية إنشاء صورة متكاملة للشركة أو العلامة التجارية تشمل جميع...

العمل في مجال تصميم الجرافيك عن بعد
تعد وظائف التصميم الجرافيكي عن بعد خيارًا مثاليًا للمصممين الذين يبحثون عن مرونة العمل من...

تعديل الفيديو باستخدام الذكاء الاصطناعي عبر الإنترنت
تطورت أدوات تعديل الفيديو باستخدام الذكاء الاصطناعي والمونتاج بشكل ملحوظ، مما أتاح للمستخدمين إنشاء وتحرير...
الدراسة عن بعد

دراسة البكالوريوس عن بعد بأفضل 20 جامعة عالمية
أحد التطورات الملحوظة في التعليم عبر الإنترنت هو ظهور دراسة البكالوريوس عن بعد. في السابق،...

دراسة البكالوريوس عن بعد باللغة العربية
يمكنك دراسة البكالوريوس عن بعد باللغة العربية من خلال الانتساب إلى جامعة أو مؤسسة تعليمية...

دراسة الماجستير عن بعد عبر الانترنت
هل بحثت كثيراً مؤخراً دراسة الماجستير عن بعد مجانا ! هل يمكن ماجستير أون لاين؟...

ماهو التعلم الالكتروني والتعليم عن بعد؟
هل تعلّم أنه في عامي 2020 و عام 2023 تمّ منح اكثر من 74000 شهادة...

أفضل 5 مواقع كورسات مجانية وبدون رسوم
في عصر المعلومات والتكنولوجيا، أصبح التعلم الذاتي من الأمور الحيوية لكل الأفراد الراغبين في تطوير...

منصة كورسات طبية مجانية
مع ظهور التعليم عبر الانترنت، هناك كورسات طبية مجانية بشهادات معتمدة في كل مجال تقريبًا يمكن تخيله....

منصات تعليمية عربية بشهادات معتمدة
لاننكر وجود أهم المنصات العربية للتعليم الإلكتروني فهذا فعلياً يسهل وصول التعليم السهل والمعلومات بشكل...

مواقع دورات | أفضل مواقع كورسات مجانية عالمية
مواقع دورات عبر الإنترنت من الأدوات الفعالة التي تتيح للأفراد فرصة التعلم والتطور المهني دون...
الدراسة والسفر إلى الخارج

منح الطب في السعودية بأهم 6 جامعات
يبحث العديد من الطلاب من كل انحاء الوطن العربي عن منح الطب في السعودية, ولهذا...

الدراسة في سويسرا
تُعد سويسرا واحدة من الوجهات المفضلة للطلاب الدوليين، بفضل نظامها التعليمي المتميز، وتعدد لغاتها، وبيئتها...

ترتيب الجامعات في الدنمارك
تُعد الدنمارك واحدة من الوجهات الدراسية المميزة في أوروبا، حيث تجمع بين جودة التعليم العالي...

البحث عن الوظائف في اليونان
تزيد فرص العمل في اليونان مع تحسّن الأوضاع الاقتصادية وتنوع القطاعات. إذا كنت تفكّر في...

فيزا الطالب إلى صربيا
تُعد صربيا من الوجهات الأكاديمية الواعدة للطلاب الدوليين الباحثين عن تعليم عالي الجودة بتكلفة أقل...

دراسة الصيدلة في سلوفاكيا
تُعد سلوفاكيا وجهةً مميزة لدراسة الصيدلة، بفضل منظومتها التعليمية المبنية على معايير أوروبية، وتكاليفها المعقولة...

دراسة التمريض في سلوفاكيا
تعد سلوفاكيا من الوجهات التعليمية الصاعدة في مجال التمريض، إذ تجمع بين جودة التعليم وتكاليف...

دراسة طب الأسنان في أذربيجان
تعد دراسة طب الأسنان في أذربيجان خياراً مميزاً للطلاب الراغبين في الحصول على تعليم عالي...

الدراسة في المانيا بعد الثانوية العامة
تعد الدراسة في المانيا بعد الثانوية العامة فرصة استثنائية للطلاب الراغبين في الحصول على تعليم...

دراسة الطب في اسبانيا
إسبانيا تُعتبر واحدة من الوجهات المشهورة للطلاب الذين يسعون إلى متابعة دراسة الطب في اسبانيا....

منح لدراسة الطب في رومانيا
هناك العديد من المنح الدراسية المتاحة لدراسة الطب في رومانيا. وهنا عدد قليل من الخيارات:...

جامعات للطب في تركيا | ترتيب الجامعات التركية في الطب
اذا كنت تبحث عن جامعات للطب في تركيا, فلابد لك من النظر في القائمة التالية...